Como incorporar um mapa.
Neste tutorial, você aprenderá a incorporar mapas nas suas páginas.
Criando a página
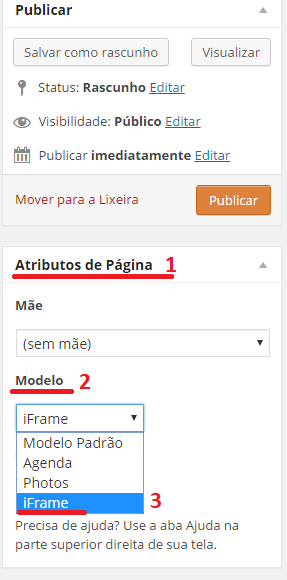
Primeiramente, iFrames são possíveis somente em páginas e não em posts. Então selecione a opção de “Adicionar nova”, temos as caixas Publicar, Atributos de Página e etc, dependendo de quais plugins você utilizar, podem haver outras caixas. A segunda caixa, a de Atributos de Página(1), será onde fazeremos a página tornar-se um iFrame. O primeiro atributo é uma caixa de seleção que contám a página Mãe desta que está sendo criada/alterada, porém se ela não tiver uma página Mãe, pode deixar em branco. Logo abaixo, vem outra caixa de seleção denominada Modelo(2), e é nesta que você transforma sua página em iFrame. Há 5 opções, Modelo padrão, Agenda, Notícias da Categoria, Photos e iFrame(3), selecione essa ultima.
Caso haja dificuldade, siga as numerações nas imagens abaixo:
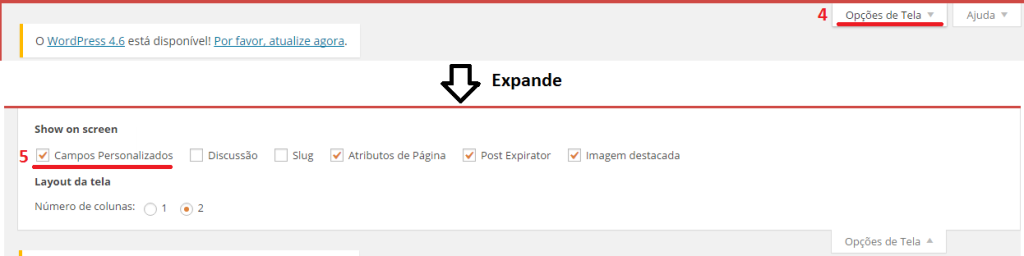
Abaixo do campo com o a descrição do Corpo da Página, existe uma caixa denominada “Campos Personalizados”, mas caso ele não aparece para você, vá ao canto superior direito em Opções de Tela(4), clique nele, irá expandir uma caixa com vários check box, selecione o que é referente a “Campos Personalizados”(5). Nesta caixa há um Nome(6), sendo uma caixa de seleção onde escolherá se já existe o url_iframe. Caso ele não exista, logo abaixo da caixa de seleção clique em “Digite novo“, fazendo isso, a caixa de seleção virará uma caixa de texto e você poderá digitar. É recomendável usar esse padrão “url_iframe”.
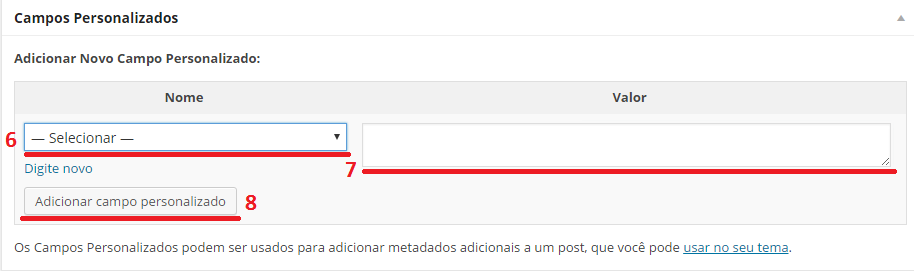
Ao lado da campo Nome tem o campo Valor(7), onde você digitará o endereço URL do site que você quer que esse iframe mostre. É recomendável colocar a URL completa com o protocolo “http://”. Para adicionar esse campo, clique no botão Adicionar campo personalizado(8).
Caso haja dificuldade, siga as numerações nas imagens abaixo:
Incorporar mapa
Para obter a URL do mapa acesse o provedor de serviços de mapa (ex. Google Maps), marque o ponto desejado e clique em “Compartilhar” conforme a imagem:
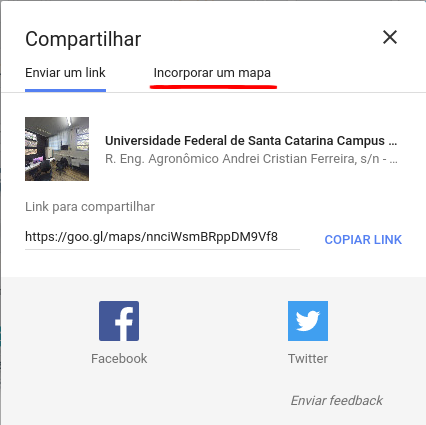
Em seguida, na caixa de diálogo aberta clique na opção “Incorporar um mapa” conforme a imagem:
Copie o código HTML que a página apresentará conforme a imagem:

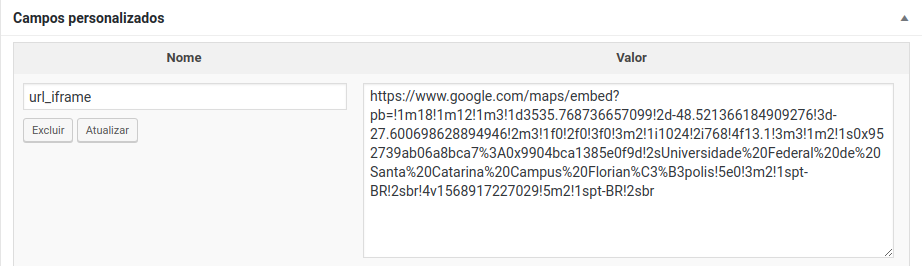
Retorne à tela de criação de página e no campo “Valor” (já tendo escolhido a opção “url_iframe”) e cole o código HTML copiado anteriormente, será necessário retirar os valores não necessários, preservando apenas o link para o conteúdo do mapa (destacado na imagem abaixo, lembrando de retirar também as aspas):
Por fim, ficará da seguinte forma:
Agora, basta apenas publicar. E se quiser adicionar no seu Menu de Navegação confira no nosso tutorial sobre Menus.
Como exemplo temos a página de localização da SeTIC.