Menu Personalizado
Neste tutorial, você aprenderá a alterar o menu lateral e seus sub-menus. O menu localiza-se no canto esquerdo do site. O processo poderá parecer um tanto quanto complexo, então demonstraremos com um exemplo de como criá-lo, incluir links e sub-itens.
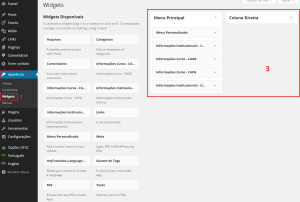
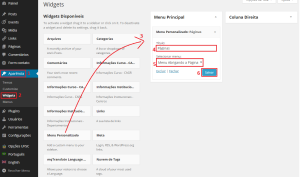
1. Acesse a “Área restrita” do Paginas@UFSC, onde será possível definir os campos que aparecerão no menu. Para isso, vá em Aparência (1) > Widgets (2). Ali estarão todos os widgets que você poderá incluir e às áreas onde poderão ser inclusos: Menu Principal ou Coluna Direita (3). Caso algum dos menus presentes nessas áreas não lhe interesse, basta clicar sobre ele e arraste o mouse para a esquerda, até que ele saia do box.
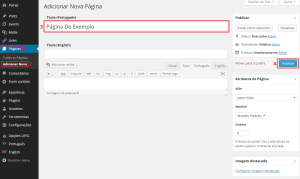
2. Vamos começar o exemplo, criando uma nova página que ficará no menu. Para isso, acesse o menu “Páginas” (1) > “Adicionar Nova” (2). Adicione um Título (3) e Publique (4). Se você já possui uma página ou menu que deseja personalizar, apenas acompanhe o passo a passo e utilize as informações que dizem respeito a sua situação.
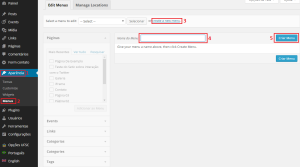
3. Uma vez que você tenha feito isso, vamos criar o menu propriamente dito. Para isso, acesse Aparência (1) > Menus (2). Tem um link “criar um novo menu” (3), clique nele. Uma nova página vai aparecer com os campos Nome do Menu (4) e o botão Criar Menu (5).
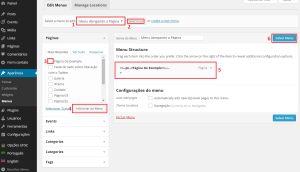
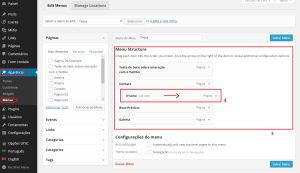
3.1. Caso existam outros menus pré-existentes, para ter certeza que você está mexendo no menu certo e não acabar alterando um outro qualquer, clique na área de Selecionar o menu (1), escolha o que deseja alterar e clique no botão Selecionar (2). Então no canto esquerdo você terá as opções de Páginas, Posts, Links personalizados, Categorias, entre outras funcionalidades para adicionar ao menu. Nós vamos adicionar uma Página, então procure na lista de “Páginas“, aquela que você deseja incluir, selecionando a caixa de marcação (3) do lado do nome da página. Clique no botão Adicionar ao menu (4). No centro da página, dentro da Estrutura do Menu (5), aparecerá o nome da página. Por fim, clique no botão Salvar Menu (6).
4. Agora que seu menu está criado, vamos adiciona-lo ao site através dos Widgets. Volte em Aparência (1) > Widgets (2) e procure na lista de widgets o item Menu Personalizado e arraste-o até a caixa Menu Principal (3). Agora, adicione um Título (4) que aparecerá no box azul no seu site (o título do menu personalizado). Selecione (5) o menu que criou anteriormente e clique no botão Salvar (6).
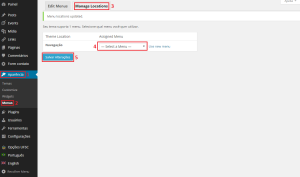
5. Se você nunca atualizou seu menu de navegação (veja a imagem do passo 6), pode acontecer do link de sua pagina nova aparecer tanto abaixo da logo do site quanto no menu que você criou. Caso isso ocorra, siga esse passo 5. A primeira coisa a fazer, é criar um novo menu, chamado de “Navegação”. Para isso repita o passo 3, adicionando dentro do menu os links que você deseja que fiquem aparentes embaixo da logo. Com o menu criado, ainda dentro de Aparência (1) > Menus (2), escolha a guia Gerenciar Posições (3) na barra superior. Então, na área de escolha de navegação, Selecionar um menu (4) (escolha o que você acabou de criar “Navegação”). Você também pode colocar algum menu já existente para essa área, mas certifique-se de que ele não esteja nos widgets, dentro de algum menu personalizado (para não aparecer duas vezes). Para finalizar, clique no botão Salvar alterações (5).
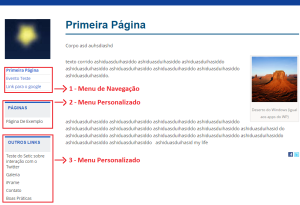
6. Bom, agora você definiu seu menu de navegação e adicionou o menu personalizado. A imagem abaixo mostra um exemplo de como eles possivelmente ficariam localizados. Lembre-se sempre de adicionar o menu que você criou nos widgets (como mostra o passo 4), pois caso contrário eles não aparecerão na sua página (com exceção do menu de navegação).
Inserindo Sub-Itens
Para adicionar sub-itens dentro do seu menu, acesse Aparência (1) > Menus (2) e dentro da Estrutura do Menu (3), arraste o que você quer colocar como sub-item para a direita (4), logo abaixo do item que será “mãe” dele. Você pode criar vários sub-itens, mas recomenda-se no máximo 2 para uma boa usabilidade da sua página.
Qualquer dúvida entre em contato com a gente!