Usando IFrame em sua página
Neste tutorial, você aprenderá a usar iFrames nas suas páginas.
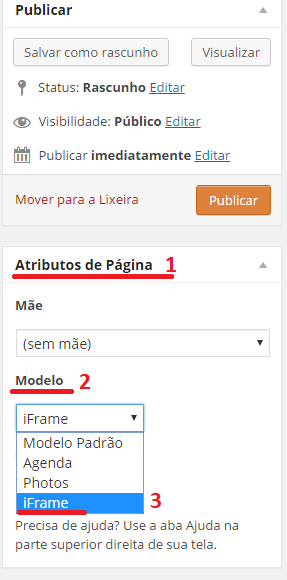
Primeiramente, iFrames são possíveis somente em páginas e não em posts. Então vá na sua página que deseja transformar em iFrame e do lado direito da tela, temos as caixas Publicar, Atributos de Página e etc, dependendo de quais plugins você utilizar, podem haver outras caixas. A segunda caixa, a de Atributos de Página(1), será onde fazeremos a página tornar-se um iFrame. O primeiro atributo é uma caixa de seleção que contám a página Mãe desta que está sendo criada/alterada, porém se ela não tiver uma página Mãe, pode deixar em branco. Logo abaixo, vem outra caixa de seleção denominada Modelo(2), e é nesta que você transforma sua página em iFrame. Há 5 opções, Modelo padrão, Agenda, Notícias da Categoria, Photos e iFrame(3), selecione essa ultima.
Caso haja dificuldade, siga as numerações nas imagens abaixo:
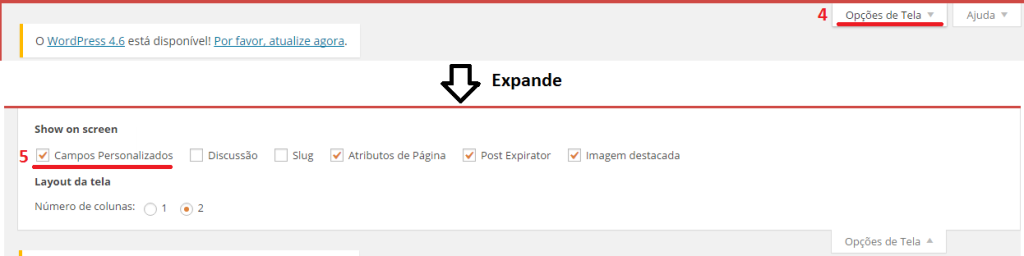
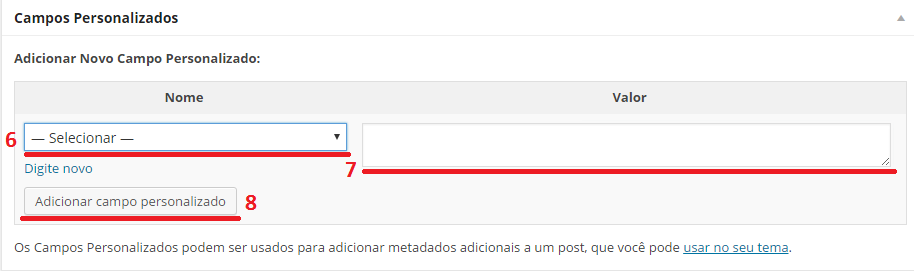
Abaixo do campo com o a descrição do Corpo da Página, exite uma caixa denominada “Campos Personalizados”, mas caso ele não aparece para você, vá lá no canto superior direito em Opções de Tela(4), clique nele, irá expandir uma caixa com vários check box, selecione o que é referente a “Campos Personalizados”(5). Neste caixa há um Nome(6), sendo um caixa de seleção onde escolherá se já existe o url_iframe. Caso ele não exista, logo abaixo da caixa de seleção clique em “Digite novo“, fazendo isso, a caixa de seleção virará uma caixa de texto e você poderá digitar. É recomendável usar esse padrão “url_iframe”.
Ao lado da campo Nome tem o campo Valor(7), onde você digitará o endereço URL do site que você quer que esse iframe mostre. É recomendável colocar a URL completa com o protocolo “http://”. Para adicionar esse campo, clique no botão Adicionar campo personalizado(8).
Seguindo o mesmo procedimento, você também pode adicionar um campo personalizado para limitar a altura do iFrame, o qual deve ser utilizado o Nome “altura_iframe” e no Valor pode-se colocar este em pixels (ex.: 200px) ou em percentual (50%).
Caso haja dificuldade, siga as numerações nas imagens abaixo:
Agora, basta apenas publicar.