Tutorial de Uso – Carrossel
Para usar o carrossel, é necessário ativar o seguinte plugin em “Plugins” > “UFSC – Carrossel de noticias da UFSC”.
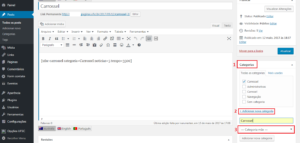
Para utilizar o carrossel de maneira eficiente, é necessário que todos os posts que aparecerão no carrossel pertençam a uma mesma categoria. Você pode criar uma categoria, quando estiver criando ou editando o post, basta ir na caixa que aparece na lateral direita chamado de Categoria (1) e clicar em adicionar nova categoria (2). Deve ser uma Categoria Mãe (3).
Uma vez que a categoria foi criada, na página que conterá o Carrossel, você deverá inserir o seguinte shortcode:
[ufsc-carrossel categoria=”<nome da categoria de post>” noticias=5 tempo=500]
Sendo:
- categoria: É a categoria dos posts que vão aparecer no Carrossel;
- noticias: “Quantidade de itens” no carrossel;
- tempo: “milissegundos” que cada imagem vai aparecer.
Este shortcode, é o que faz mostrar o carrossel na sua página, entretanto, cada post precisará ter uma imagem destacada. Essa imagem não aparece dentro do post, apenas é a imagem da chamada que aparece no Carrossel. Além da imagem destacada, é necessário também que você tenha marcado o post como pertencente a categoria que você escolheu para usar no Carrossel.
Veja o exemplo a seguir: Primeiro adicionamos a Categoria como sendo Carrossel (1), depois adicionamos uma Imagem destacada (2) e por fim, Publicar (3) o post.
Dica: Cada post deve ter uma imagem em destaque e conforme você for adicionando mais posts dentro da categoria do carrossel, ele automaticamente vai substituindo os posts antigos, pois funciona de acordo com a data da postagem.