Diagramação de Páginas e Posts
Neste tutorial, você aprenderá a criar links, inserir imagens, e algumas outras opções de diagramação que são possíveis realizar para seu posts e páginas. Caso você tenha dúvidas sobre como criar uma página ou post recomendo acessar o tutorial relacionado a criação desses dois itens no link: Adicionar Páginas e Posts.
Caso você não lembre o início de como criar, faremos um apanhado geral a seguir. Clique sobre as imagens para ampliar.
Diagramando Páginas
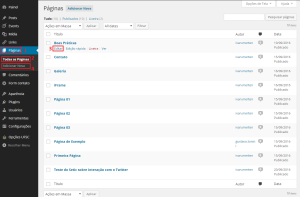
1. Primeiramente, podemos diagramar uma página nova, ou uma página já criada. Para editar uma previamente criada, você deve acessar o menu, localizado à esquerda, Páginas (1) e Todas as Páginas (2) (Uma lista com todas as páginas já criadas do seu site estará aparente). Para editar, basta passar o mouse sobre o nome da página que você quer e clicar sobre Editar (3). Se você desejar criar uma nova página, clique sobre Adicionar Nova (4) dentro do menu Páginas.
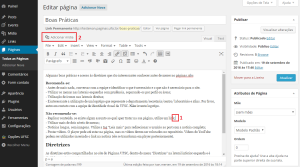
2. Uma vez que você tenha escolhido criar ou editar uma página, você verá todo o conteúdo contido nela, desde título, corpo de texto, imagens, etc. Obviamente, se a página for nova, esses campos estarão em branco. As informações mais básicas sobre as páginas, estão contidas naquele tutorial mencionado no inicio deste, portanto, não replicarei o conteúdo aqui. Iniciaremos adicionando imagens ao texto e para isso, clique no campo destinado ao corpo de texto, na área que deseja posicionar sua imagem (1), depois clique sobre Adicionar mídia (2) no canto superior esquerdo.
3. Um pop-up aparecerá, mostrando alguns arquivos de media na guia Biblioteca de mídia. O primeiro passo agora é inserir a imagem que você deseja utilizar na sua página. Para isso, clique sobre a guia Enviar Arquivos, ao lado de Biblioteca de mídia e no botão que está ao centro com os dizeres “Selecionar arquivos”. Um segundo pop-up irá se abrir com arquivos e pastas que você possui no computador. Procure e selecione a imagem que você deseja inserir e clique no botão Abrir desse pop-up. É possível selecionar e inserir mais de uma imagem ao mesmo tempo.
4. Automaticamente o sistema muda para a guia Biblioteca de mídia na barra superior e mostra a imagem que você inseriu selecionada. Caso você deseja inserir alguma outra imagem que está na Biblioteca de mídia, ou não queira mais incluir uma das imagens selecionadas, basta clicar sobre o símbolo de selecionado, o “check” no canto superior direito da imagem. As imagens selecionadas serão todas incluídas na página. Depois, na coluna lateral direita em Detalhes do Anexo, você tem a opção de adicionar um Título à sua imagem, bem como Legenda, Texto alternativo, Descrição (lembre-se de que pessoas com deficiência visual utilizam muito desse recurso para compreender o que está na imagem!), Alinhamento dento do texto, e Tamanho. Para finalizar, clique sobre “Inserir na página”, para inserir as imagens na página.
5. Caso sua imagem não tenha ficado posicionada no local adequado ou você queira removê-la por algum motivo, basta clicar sobre ela e duas opções irão surgir. A primeira é um ícone de um lápis, que serve para editar informações da imagem, como legenda, alinhamento e tamanho. A segunda é um X, que naturalmente serve para excluí-la. Caso queira reposicionar a imagem, basta exclui-la primeiro e refazer o processo descrito novamente, porém, não necessitará inserir a imagem novamente na Biblioteca de mídia, pois ela já estará lá, então basta voltar ao passo 4.
6. Pronto, agora que você já sabe inserir imagens, vamos inserir o link para um arquivo PDF. O processo começa muito semelhante ao de inserir imagem. Primeiramente, clique sobre o botão Adicionar mídia (o mesmo que você utilizou para imagem!). Agora, clique sobre a guia Enviar arquivos, no botão que está no centro denominado “Selecionar arquivos “ e um segundo pop-up irá se abrir com as pastas e arquivos que você possui no computador. Procure e selecione um arquivo PDF que deseja linkar e clique no botão Abrir desse pop-up.
7. Agora o processo muda um pouco, porque você não vai inserir o conteúdo do PDF dentro do seu texto corrido, então você precisa mostrar para o leitor um link que ele possa utilizar para acessar esse conteúdo. Esse link, está na coluna lateral da direita, sendo o último item. Agora você tem duas opções, você pode clicar sobre Inserir na página e automaticamente um link com o título que você deu ao PDF será gerado no último lugar que você clicou dentro do campo de texto do corpo, ou você pode copiar o link, simplesmente fechar a janela e seguir para o próximo passo. (Se você escolher a primeira opção, pode pular para o passo 8!)
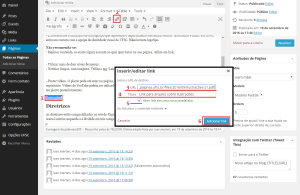
8. Esta é, particularmente, a melhor maneira de se inserir um PDF e você pode utilizá-la para mostrar o link de qualquer site, página, posts, entre outros, ao seu leitor. Primeiro, você deve escrever no corpo de texto como esse link será apresentado, qual nome ele terá (1). Depois, clicando sobre o ícone da corrente fechada (2) para inserir um link ao texto. Uma janela irá se abrir com um campo para digitar diretamente o endereço de link, ou você pode clicar no botão de engrenagem, ao lado do campo, para configurações mais detalhadas, onde, no campo URL (3), digita-se ou cola-se o link que você copiou do arquivo em PDF. No campo de Título (4), insira informações relevantes sobre o link, pois este campo será lido pelos programas que pessoas com deficiência visual utilizam. Se você quiser que o PDF abra em outra página, marque a caixa de seleção (5). Se você não marcar, o PDF abrirá na aba onde sua página está aberta. Por fim, clique no botão Adicionar link (6) para adicionar o link ao seu texto. Caso você deseje alterar o link, basta selecionar o link e clicar novamente sobre a corrente fechada (2). Se quiser remove-lo, basta clica no ícone de corrente aberta, logo ao lado da corrente fechada.
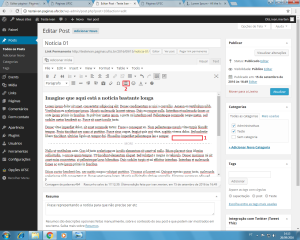
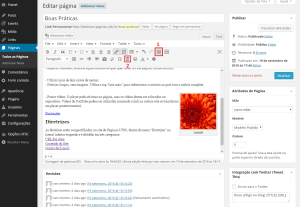
9. No que diz respeito às edições de formatação de texto, que ficam logo acima do campo para corpo de texto, elas são bem parecidas aos editores de texto convencionais, contando com negrito, itálico, alinhamento, recuo de parágrafo, emoticons, cor de texto, tabela, listas, entre outros. Vale fazer uma observação para o ícone Alternar barra de ferramentas (1) e Inserir a tag Leia mais (2). A primeira, quando clicado sobre ela, mostra outras opções de formatação de texto. A segunda, serve para interromper o texto do corpo de um post. Isso serve para que, na página principal, por exemplo, não se tenha notícias gigantescas uma seguida da outra, dificultando que o usuário encontre a que está procurando. Vou dar um exemplo na parte de diagramação de post.

Quanto a diagramação de páginas é isso! Vamos ver agora a diagramação de Posts!
Diagramando Posts
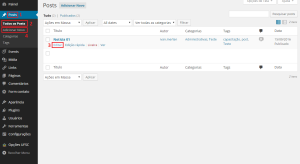
1. Você pode diagramar posts da mesma maneira que diagrama páginas, com a diferença de que a criação e edição do post encontra-se em outro menu da “Área restrita” do site. Para editar um post já existente, você deve acessar o menu, localizado à esquerda, Posts (1) e Todos os Posts (2). Uma lista com todos os posts já criados no seu site, aparecerá. Para editar, basta passar o mouse sobre o nome do post e clicar sobre a opção Editar (3). Se você deseja criar um novo post, clique sobre Adicionar Novo (4) dentro do menu Páginas.

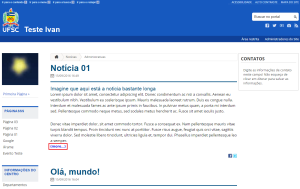
Pronto, agora o sistema é o mesmo para inserção de imagens, links e formatação. Quanto a tag “Leia mais”, ela funciona da seguinte forma: imagine que em sua página de inicio, ou página principal, apareçam todas as notícias e avisos novos inseridos no site. Para deixar o site com um aspecto melhor, organizado e melhorar a experiência do usuário, é recomendado que esses post não estejam em sua íntegra, um após o outro, mas que apareçam na página principal com um link avisando que é possível continuar lendo e redirecionar o usuário para outra página, agora mais específica.
2.Para utilizar esse recurso, é bem simples, basta clicar no final da última frase que você quer manter antes de aparecer “Leia mais” (1) e clicar sobre o ícone de Inserir a tag Leia mais (2). Então, aparecerá uma divisão tracejada com os dizeres “more“, demonstrando onde aparecerá o link para ler mais. (Caso o seu post tenha o campo Resumo preechido, quando utilizar essa tag Leia mais, você deverá deixá-lo em branco, pois o texto deste campo terá prioridade sobre esse recurso de tag). Veja o exemplo e o resultado nas imagens abaixo!
O essencial sobre a diagramação de páginas é esse, qualquer dúvida entre em contato com a gente!