Criando e Utilizando Visual Slide Box
Neste tutorial, aprenderemos como criar e utilizar um Slide box, tanto em posts, páginas, quanto em widgets.
Criando seu Visual Slide Box
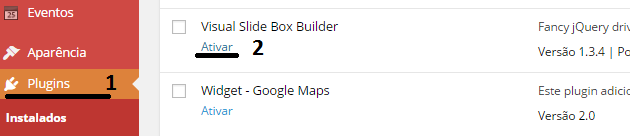
Primeiro temos que ativar o plugin. No menu a esquerda da “Área restrita“, vá em “Plugins”(1) > “Plugins instalados” e na lista, ache o “Visual Slide Box Builder”, ativando-o(2).
Para criar seus Boxes, vá em “Configurações”(3) > “Virtual Slide Box Builder”(4), no menu a esquerda da tela. Irá aparecer as configurações para você criar seu Slide box. As configurações estão em inglês, porém são de fácil compreensão.
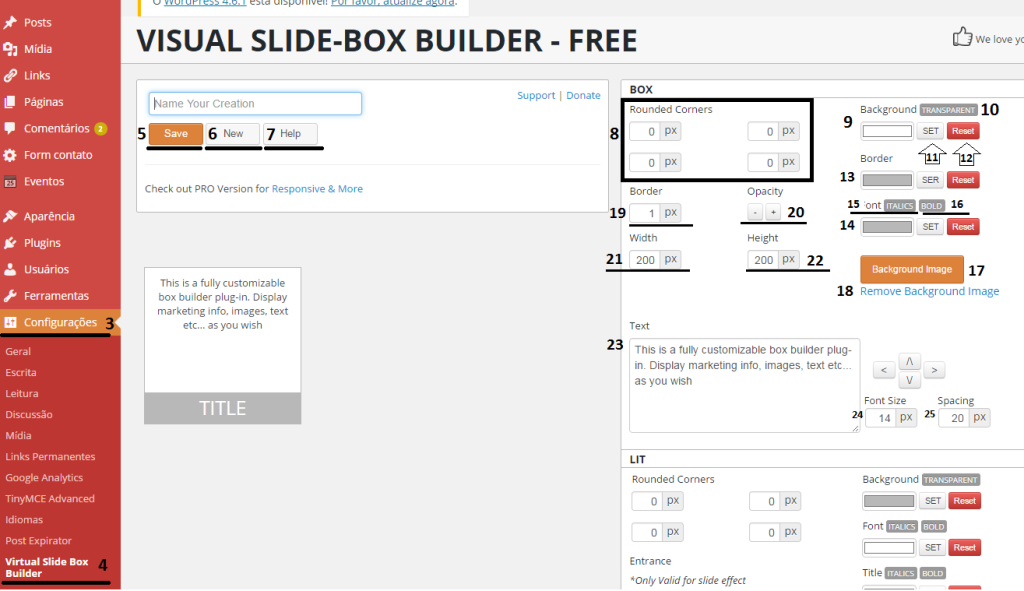
No primeiro campo denominado “Name Your Creation“, você coloca um nome para seu Box e abaixo, existem os botões de Salvar (save)[5], Novo (New)[6] e Ajuda (Help)[7].
Ao lado direito da tela, temos a caixa de configuração denominada “BOX“. A primeira configuração é de Cantos Arredondados (Rounded Corners)[8], onde você pode aumentar ou diminuir a curvatura dos 4 cantos, seguindo a ordem dos cantos, representados pelas quatro caixinhas. Se você deixar zerado, o canto ficará reto.
Logo ao lado, temos a opção Cor de Fundo (Background)[9], que por padrão é branca, mas você pode optar por ser transparente, clicando no botão Transparente (Transparent)[10] ou alterar a cor, clicando na cor atual, logo abaixo do nome “Background”, irá abrir uma caixa de seleção de cores, onde você selecionará uma outra cor e pressionará a tecla [ENTER] no seu teclado e para confirmar a nova cor, clique no botão SET [11](botão ao lado de onde você tinha clicado para selecionar a cor). Caso não queira voltar ao padrão do plugin, ao lado de SET tem o botão Reset [12].
Abaixo de Background, temos a opção Cor de Borda (Border)[13], que funciona como a na Cor de Fundo, porém sem o Transparent e mais abaixo, tem a Cor da Fonte (Font)[14], também com o mesmo principio da Cor do Fundo, porém em vez da opção Transparent, temos as opções de estilo “Itálico”(Italics)[15] e “Negrito”(Bold)[16].
Caso você não queria cores, mas sim imagem no seu box, temos o botão Imagem de Fundo (Background Image)[17], abaixo de Cor da Fonte, onde você clica nele e abre uma caixa para selecionar uma imagem. Ainda, abaixo deste botão, tem a opção de Remover a Imagem de Fundo (Remove Backgroung Image)[18], clicando ali, ele volta somente para Cor de Fundo.
Voltando um pouco acima na tela, abaixo da configuração de “Cantos Arredondados”, temos a opção Borda (border)[19], onde você pode regular a largura do contorno da borda. Se você digitar ZERO, seu Box ficará sem bordas. Seguindo logo ao lado, temos a opção Opacidade (Opacity)[20], onde você regula o nível de opacidade do Box. Abaixo da configuração de borda, você tem a opção Largura (Width)[21] e ao lado de Altura (Height)[22] do Box, onde você pode aumentar ou diminuir a seu critério estético.
Continuando, na parte inferior desta caixa “BOX“, há a opção de Descrição(Text)[23] e ao lado um conjunto de botões de setas cima, baixo, esquerda e direita, que servem para você posicionar a Descrição no Box. Abaixo das setas, há ainda as opções de Tamanho de Fonte(Font Sixe)[24] e Espaçamento(Spacing)[25], referente ao espaçamento entre as linhas do texto no Box.
Caso tenha dificuldade em se localizar, siga as numerações do texto marcadas na imagem abaixo:
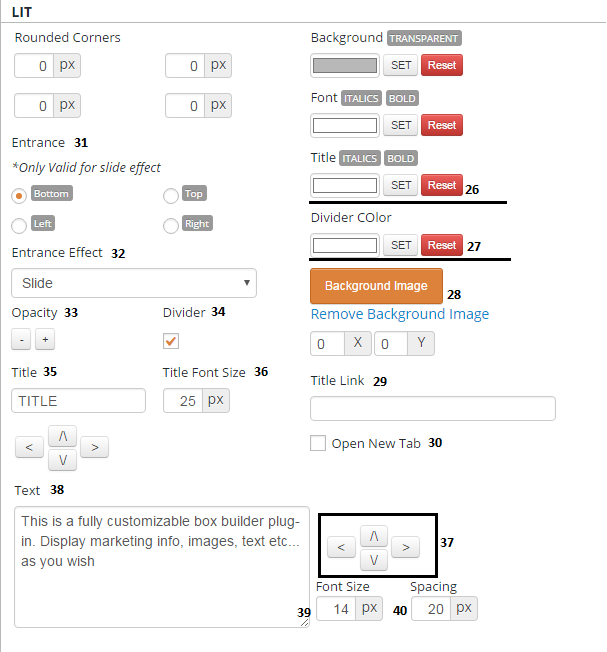
Já na segunda caixa, denominada “LIT“, temos a configuração de sobreposição no seu Slide Box, onde você colocará informações que aparecerão ao posicionar o mouse sobre o Slide Box. O “LIT”, possui propriedades similares as do “BOX”, como Cantos Arredondados, Cor de Fundo, Cor de Fonte, nas mesmas posições. Porém, abaixo de Cor de Fonte agora temos Cor do Titulo (Title)[26] e Divisor de cor (Divider color)[27], que funcionam igualmente ao outro selecionador de cores.
Seguindo, abaixo disso temos novamente um botão para alterar a Imagem de Fundo (Background Image)[28], funciona igual ao da caixa “BOX“. Mais abaixo, temos duas caixas numéricas que se referem as coordenadas espaciais X e Y, ou seja, da posição da imagem e logo em seguida, temos o Link do Titulo (Title Link)[29], onde coloca-se o endereço de link para o destino de quando a pessoa clicar sobre o Slide Box.
Entre as maiores diferenças, voltando um pouco acima na caixa “LIT“, são as opções de Entrance (Entrada)[31], abaixo de “Cantos Arredondados”, destaca-se a opção Entrance Effect (Efeito de entrada)[32], a qual utiliza-se para configura o tipo de efeito nas transições do Slide Box, a Opacidade (Opacity)[33] do efeito e ainda, ao lado de Opacidade, temos o Divider (Divisor)[34], que é uma caixa de seleção que habilita uma linha que divide o Titulo da Descrição no LIT.
Seguindo logo abaixo, podemos ver o campo Título (Title)[35] e junto ao lado, o Tamanho da Fonte (Title Font Size)[36] deste título, bem como novamente alguns botões com as quatros 4 setinhas[37] de direção, cima, baixo, direita e esquerda, que alteram a posição deste título, dentro do LIT.
Finanalmente, na parte inferior desta caixa, há a opção de Descrição (Text)[38] e ao lado os botões com setas de posicionamento da Descrição no Slide Box. Abaixo dessas setas, assim como antes, as opções de Tamanho de Fonte (Font Sixe)[39] e Espaçamento (Spacing)[40] desta Descrição.
Caso tenha dificuldade em se localizar, siga as numerações do texto na imagem abaixo:
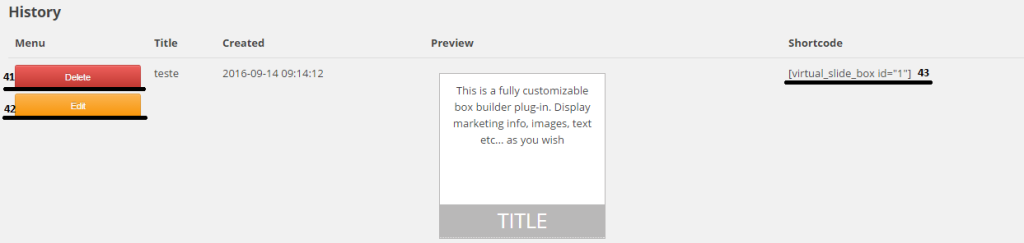
Quando terminar as configurações, volte a primeira caixa onde tem a opção Salvar(Save)[5] e salve o seu Slide Box. Ele então irá aparecer numa Lista, no fim da tela com a opção de Deletar(Delete)[41] e Editar(Edit)[42] na primeira coluna da lista. Caso precise alterá-lo, o processo de para “editar” é similar ao de “criar”, a diferença é que as informações deste Slide Box previamente configuradas na criação, aparecerão para você alterar. Nunca esqueça de clicar em Salvar(Save)[5], depois alterar qualquer parâmetro.
Ainda nessa Lista de Slide Boxes disponíveis, a última coluna são os Shortcodes[43] e serão eles que você utilizará para por em seus posts, paginas e widgets para mostrar o Slide Box na página.
Usando seu Visual Slide Box
- Utilizando em Posts e Páginas:
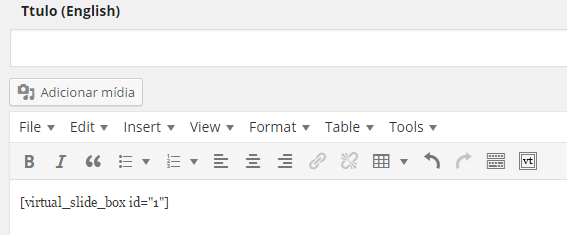
- Para usar seu Slide Box, você precisa copiar seu o “Shortcode”[43], mostrado na imagem acima, e colar na descrição da sua página ou do seu post.
- Utilizando em Widget:
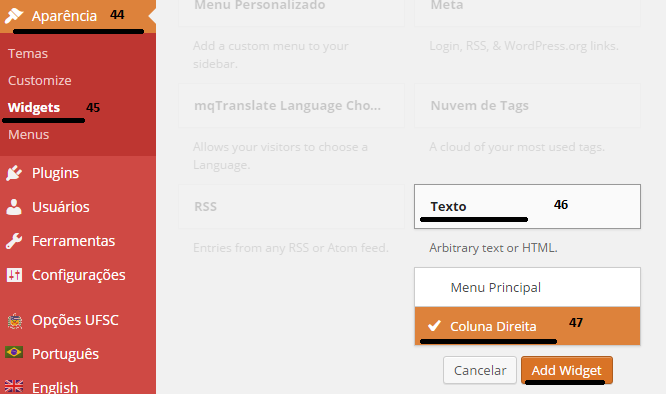
- Vá na Área Restrita em “Aparência”[44] > “Widgets”[45], procurar na lista pelo widget “Texto”[46], adicionando-o no menu da “Coluna Direita”[47]:

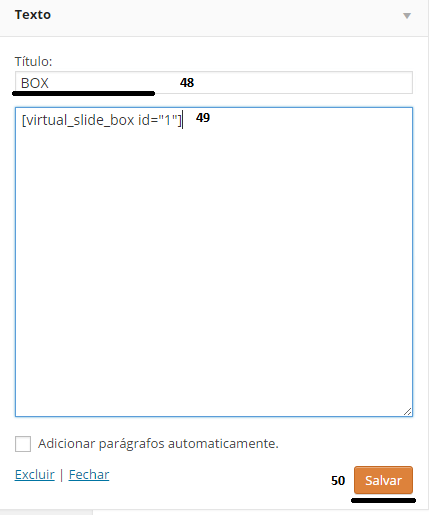
- Depois, coloque um “Título”[48] nele, copie e cole o Shortcode[43] do respectivo Slide Box que desejar utilizar, no campo de Descrição[49] deste widget e clique em Salvar[50]: