Criação Widget Twitter
Esta página trata-se de um tutorial de como integrar o Widget do Twitter à sua pagina, o que lhe permitirá checar os tweets mais recentes da conta sincronizada.
Passo 1: Criação do Widget em sua conta no Twitter.
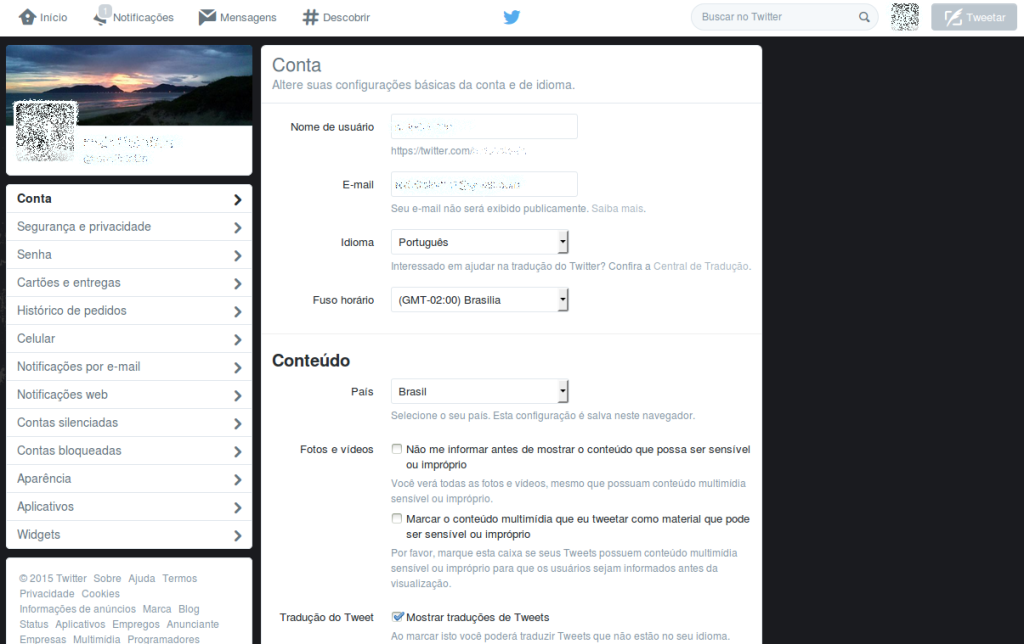
No Twitter, clique em seu perfil e vá até Configurações.
Na caixa de opções abaixo da imagem da sua conta (lado esquerdo), clique em Widgets e, na página que carregará, clique em Criar novo.
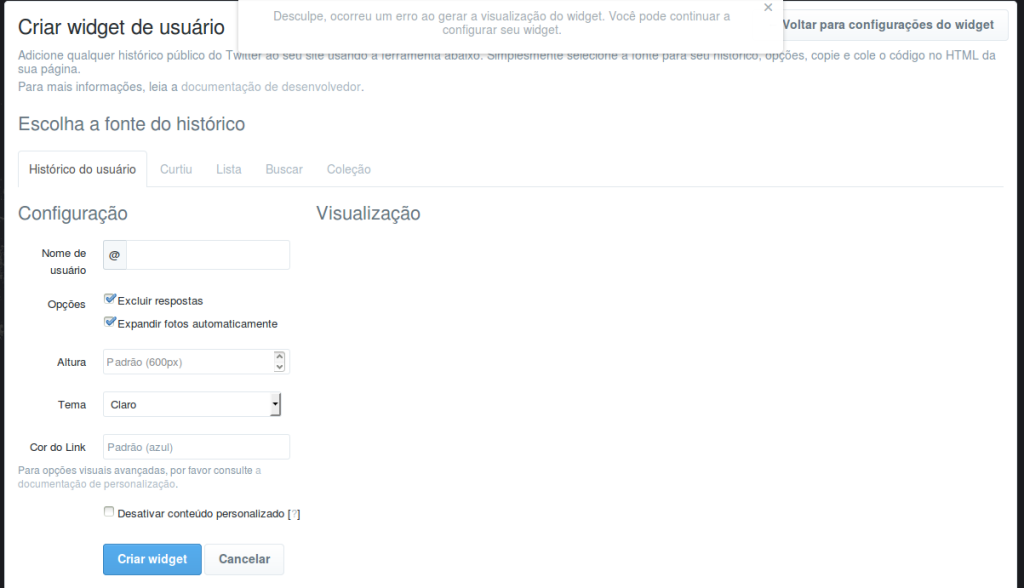
Aparecerá esta página:
Em Nome de usuário informe o nome de sua conta no twitter. Ex: @ufsc
Em altura o tamanho desejado para o widget. Aconselho que seja algo entre 300px e 400px. Isso deixará visível os últimos 3 posts e não ocupará tanto a sua coluna direita, deixando espaço para mais menus.
Clique em Criar widget.
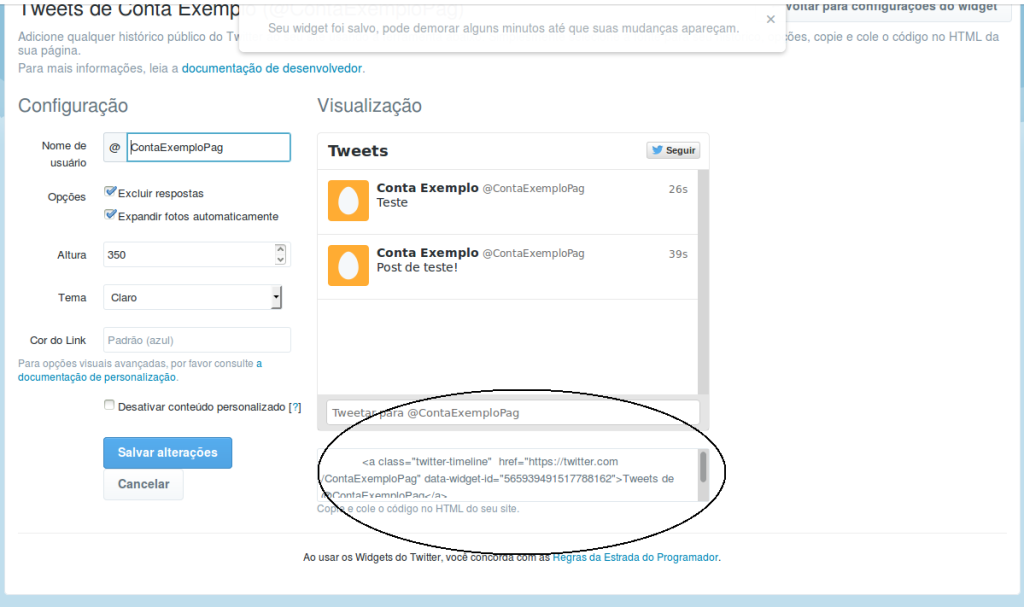
Isso gerará a seguinte página, contendo uma prévia de como o Widget aparecerá e um código HTML abaixo dela.
Certifique-se de copiar TODO o código HTML.
Obs: Caso não seja copiado todo o código (note que o texto ainda corre pra baixo pela seta ao lado da caixa), o widget não será gerado.
Passo 2: Gerar o Widget no seu site no Paginas
Em seu site no paginas, vá na Área restrita, Aparência e Widgets.
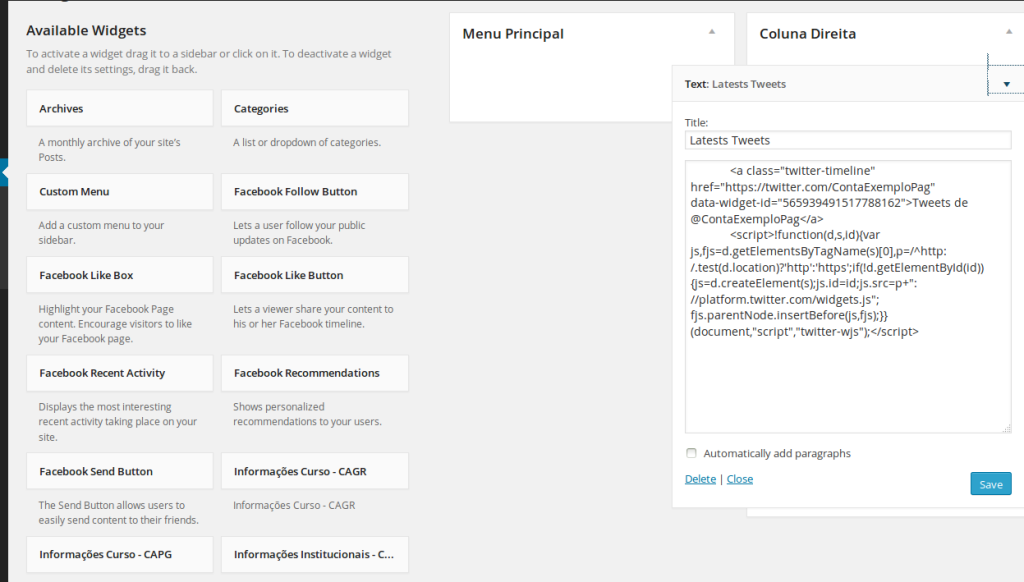
Carregue um Widget de Texto até a coluna da direita.
Dê um título para o Widget e no corpo do Widget cole o código HTML que você copiou do site do Twitter, assim como na imagem abaixo:
Deverá gerar um widget assim:
Have fun! :-)